In this post, I am focusing on writing effective micro copy for e.learning. In my experience, micro copy is not something most e.learning designers actively think about which is surprising (guilty!). Sometimes once the Development phase begins it’s a topic that gets revisited. But even then, it’s pretty quick and minimal.
What’s micro copy?
Micro copy is short bits of sentences or phrases that help instruct, guide, or correct the user. The most frequent uses are related to website design.
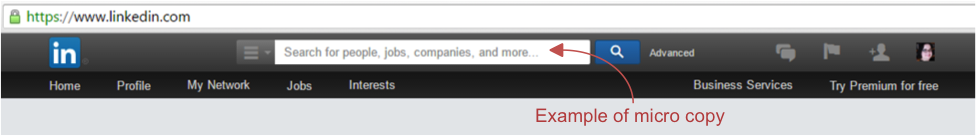
The below image is a screen from LinkedIn that uses micro copy to provide examples of various searches that are available. Without it most people would only search for people’s names. Online payment/shopping or enrolment forms are two other places to find micro copy.
Micro copy is also included in e.learning for the same reasons: to instruct, guide, or correct the learner. You can find it in:
- Instructional text
- Field labels
- Error messages
- Confirmations
- Navigation
 The biggest challenge writing micro copy is the required brevity and clarity. Many of us are taught to stretch out sentences. Add flowery language, commas, and semi-colons. Micro copy is the opposite. Like Twitter. 140 characters. That’s all you’ve got.
The biggest challenge writing micro copy is the required brevity and clarity. Many of us are taught to stretch out sentences. Add flowery language, commas, and semi-colons. Micro copy is the opposite. Like Twitter. 140 characters. That’s all you’ve got.
Here are my favourite tips for writing micro copy.
My 4 tips
- Put yourself in your learner’s shoes. Think about what it will be like for your learner to navigate and complete this e.learning course.
- Where will they be confused?
- How will they want to navigate?
- Have you tied navigation to completing certain steps on the screen?
- What is their experience with other e.learning courses? Or websites?
- Are there always icons that mean there’s something more for them to learn if they click on them?
- Do they realize that underlined text that is coloured blue means there’s a hyperlink?
- Do they always have screen shots that can be enlarged?
- Keep sentences short. Phrases are okay as long as they are clear.
- What exactly do they need to do? Focus.
- Have they done it before? In this course or another course? Do you need to tell them again?
- Try this tool to help you identify filler words.
- Each sentence needs to focus on one step/goal, combining can make them confusing.
- What exactly do they need to do? Focus.
- Make it noticeable.
- What colour should the font be? It needs to be noticeable among the regular text.
- All micro copy should be the same colour throughout your e.learning course.
- Give it space. Adding micro copy on an already busy screen is never a good idea.
- Focus on the goal of micro copy.
- Before adding it, ask yourself if it’s truly necessary. Does this help orient, navigate or reassure the learner?
- If it does, has it been added before? If so, how many times do you need to repeat it?
- If it doesn’t, then why are you trying to add it? Are you trying to fix a problem with your primary text by adding it?
Cut & paste
When we consider the types of micro copy and our reasons for writing it, we can certainly find the same micro copy in many different courses. Most micro copy is independent of content so it can be tempting to create some “standard” micro copy and apply it widely.
I’ve seen it (and I admit to doing it in the past). We cut it from previous projects and paste it in the predictable spots. It’s okay … mostly.
Instructions for a quiz: Choose the letter that corresponds to the correct answer.
Instructions for a drag and drop: Drag the word to the correct definition.
Navigation instructions: Click the X to mark the course as complete.
User experience: You did it! You successfully completed this course.
The problem comes when we do this blindly.
My lesson: Cut & paste is helpful when creating placeholders.
Go back and read it in the context of this project. It might sound off in this new project. Think about:
- Does the tone match the rest of the project?
- Are there any other places that require micro copy?
Sometimes it’s not until the course is in Development that I see micro copy opportunities. I have to actually experience the course to really identify a need for additional instructions or navigation assistance.
My lesson: Dedicate a course click-through to reviewing micro copy.
When I did that on my last project, the following was added:
- Click the image to enlarge.
- Click each icon to learn more.
- Click here to skip this section.
How did I miss that when writing the storyboards? I was collaborating with the Subject Matter Experts ironing out content. I didn’t know the audience’s previous experience with completing e.learning courses. I didn’t see the challenge a particular section was creating to the overall course navigation.
My lesson: Plan for micro copy because it’s important.
I had to edit the main text on some screens to make room for micro copy. Other times adding it created duplication, so the main text was edited. And other times adding it allowed me to have more white space on the screen (e.g., Click the image to enlarge).
The more micro copy you can write during the Design phase, the better (no doubt). But at the very least leave some room for the possibility of micro copy. You’ll thank me (and so will your e.learning developer).
The bottom line
Micro copy is for your learners. Use it to help them navigate, understand, and ultimately, complete your course.